1. (D3.js) .on("end", ~)

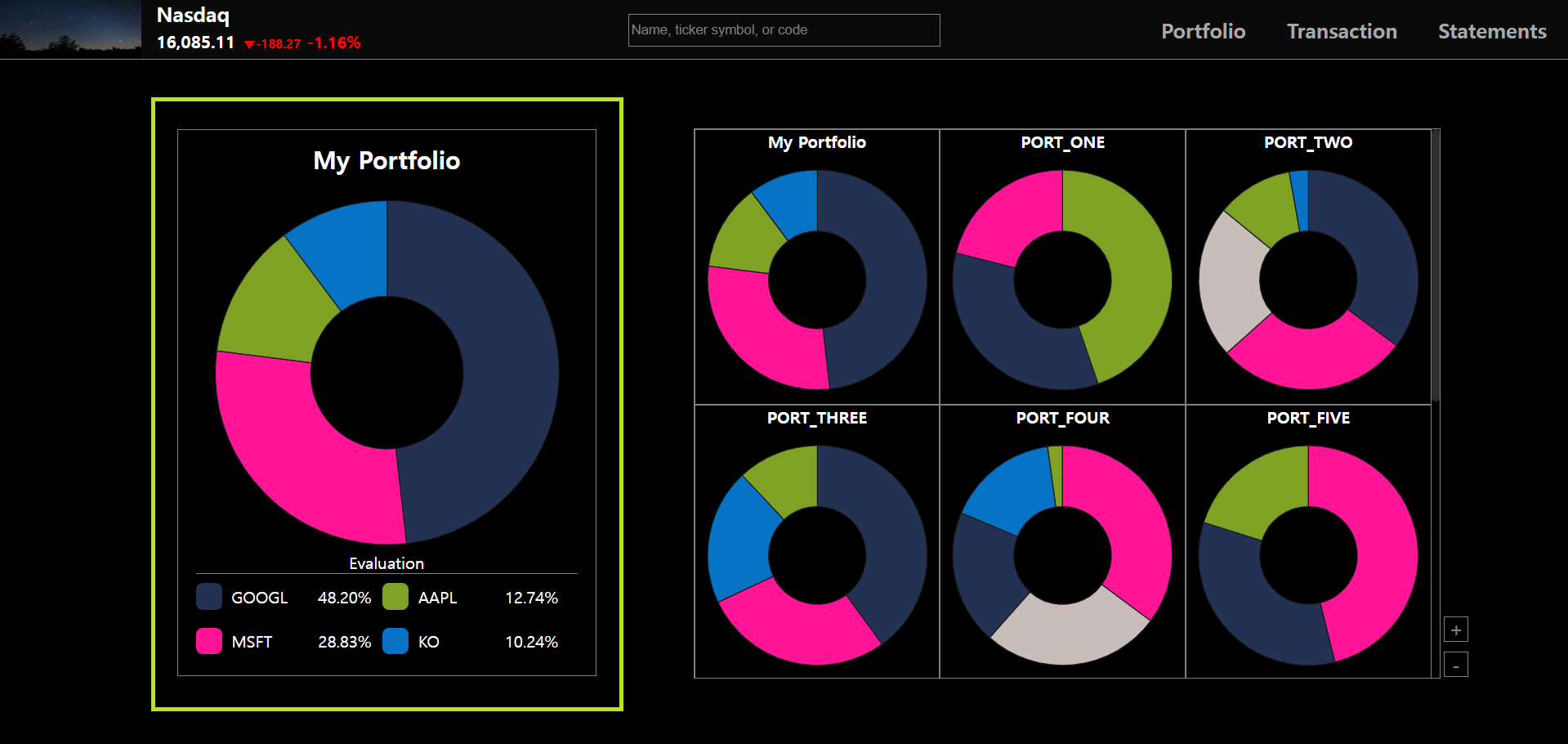
이슈 : 화면 좌측의 도넛 차트(연두색 네모 박스로 표시)가 그려지는 중에,
차트 위에 마우스를 올리면 차트가 깨짐(제대로 안그려짐)
원인 :

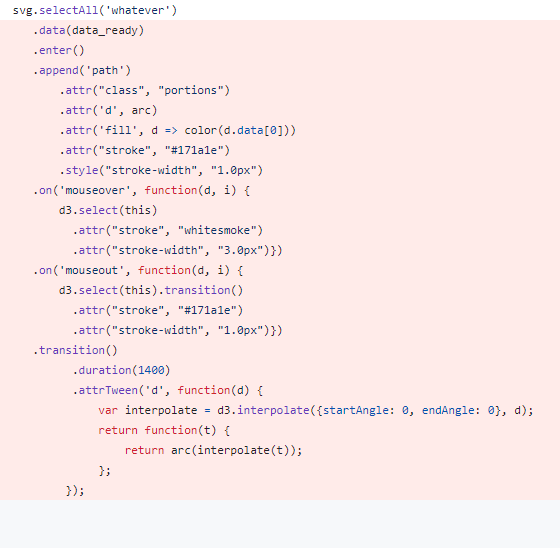
비동기 속성 - transition에서 정의한 콜백이 실행되는 동안에도 이벤트 리스너에서 정의한 콜백이 실행됨
해결 :

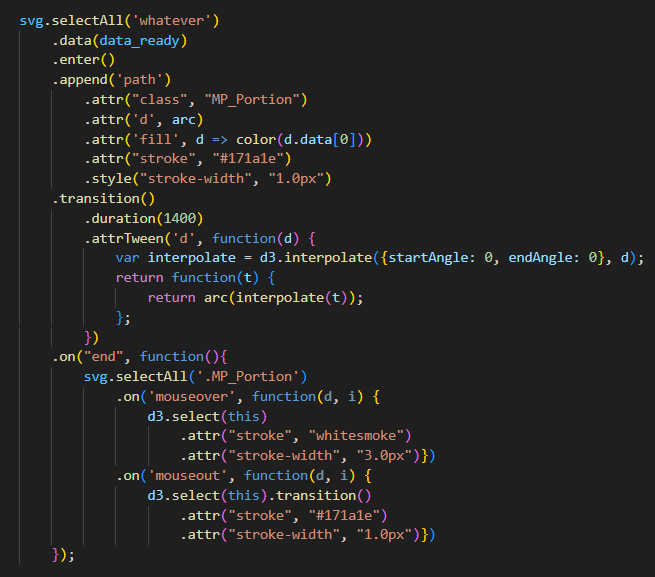
" .on("end", ~ ) " 를 활용하여
transition이 완료된 이후에 마우스 이벤트 리스너가 실행되도록 함.
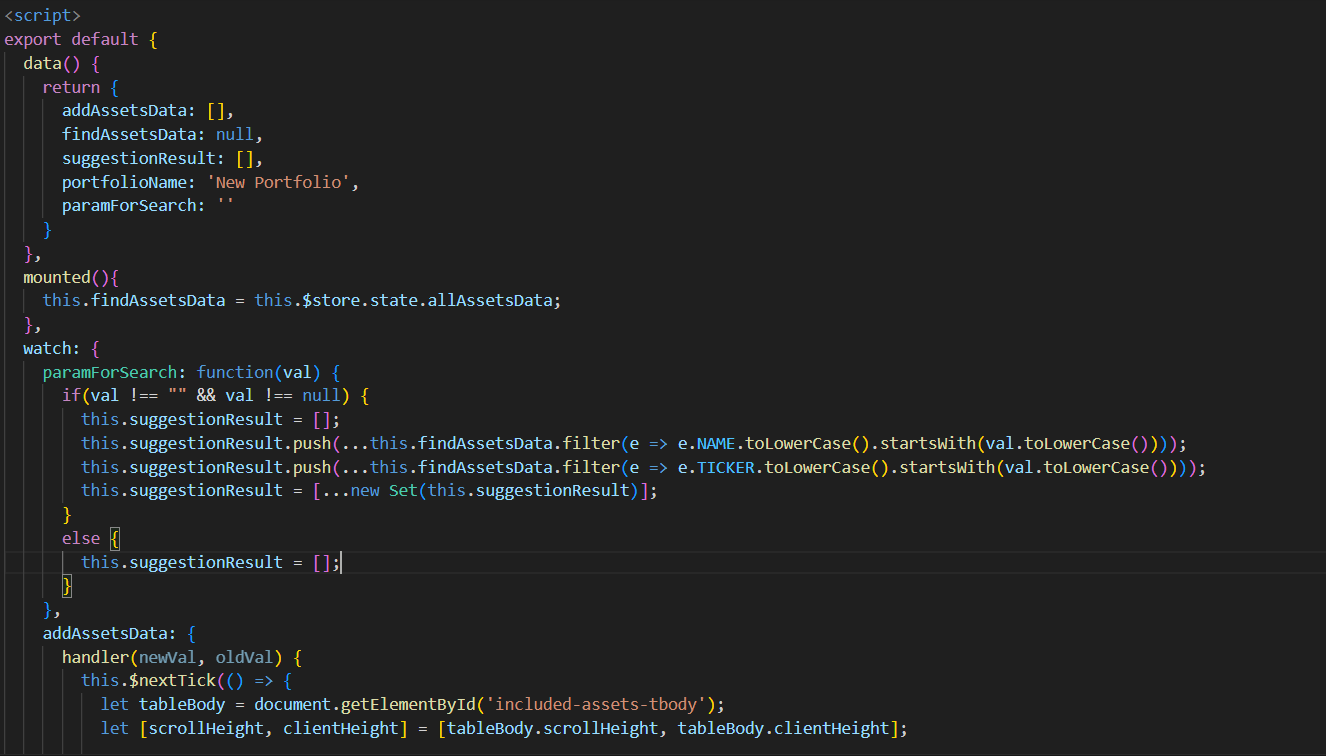
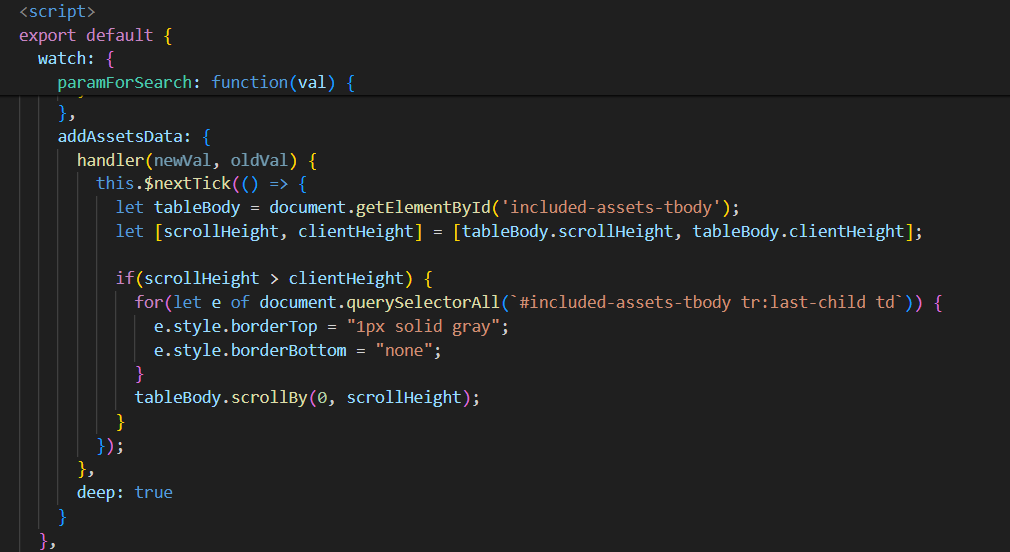
2. (Vue.js) watch

이슈 : watch에서 정의한 함수가 작동하지 않음 & 함수가 실행되는 시기(컴포넌트가 렌더링 되기 전에 함수가 먼저 실행됨)
원인 : 생략
해결 :


1) deep watch
"addAssetsData"에 watch를 걸어둠
근데 "addAssetsData"는 배열
배열 형태의 데이터에 watch를 적용하려면 deep과 handler를 사용해야 함
(사용하지 않으면 watch 감시자가 배열의 껍데기만 감시함 - 배열 안의 내용이 아무리 변해도 그 변화를 인식하지 못함)
2) nextTick
Vue.js는 화면을 비동기식으로 렌더링함
화면이 렌더링 된 이후에 함수를 실행시키고 싶다면
$nextTick 활용해야 함
'개발 > 사이드 프로젝트 1. Trading Platform' 카테고리의 다른 글
| 몽고DB Document 구조 수정 작업 시작2 (1) | 2024.08.04 |
|---|---|
| 몽고DB Document 구조 수정 작업 시작 (0) | 2024.08.03 |
| 작업 내용 정리 (0) | 2024.05.17 |
| CSS에서 SCSS로 (0) | 2024.05.01 |
| MongoDB , Node.js , D3.js - 캔들차트 만들기 (0) | 2024.04.28 |