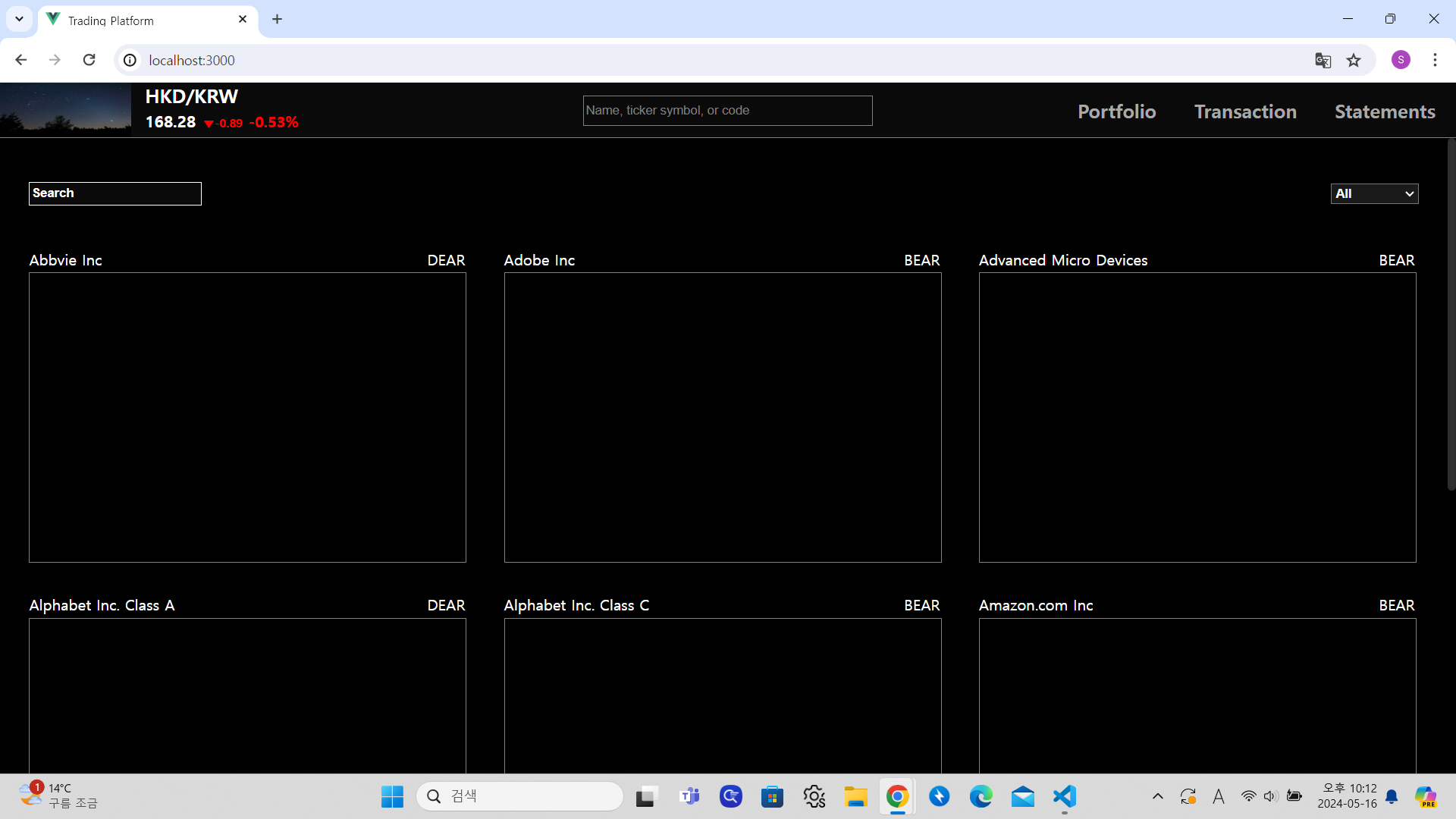
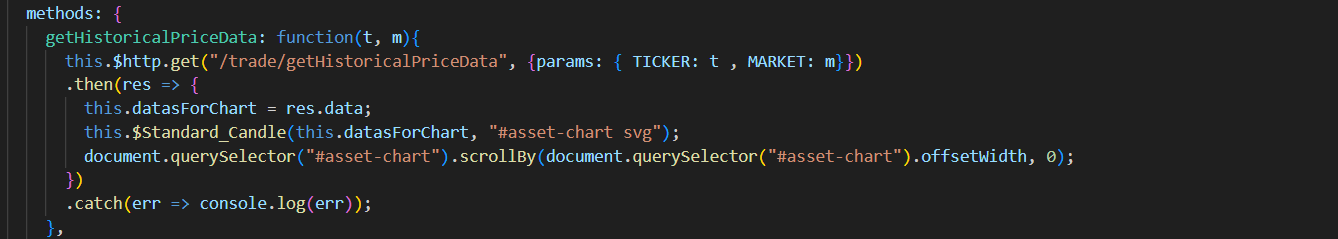
요즘 D3.js 활용해서 캔들차트 구현하느라 많이 애먹고 있다.차트 구현에만 매달려있다보니 작업의 진도가 나아가질 않는데,차트 구현은 일단 뒤로 미루고 다른 작업들부터 해야겠다. 1 - 1)모든 종목의 정보를 화면에 노출시킬 수는 없다. 만약 그런다면 굉장히 무거워지고, 성능도 떨어지겠지.그래서 홈 화면에 노출되는 종목은, (1) 보유 종목 (2) 검색 종목으로 한정한다.보유 종목은 DB내 정보로 구분하고검색 종목은 검색 내역을 vuex-persistedstate로 저장하여 가져온다.만약, 보유종목과 검색종목이 둘 다 없을 시해당 상태를 알리는 화면을 따로 띄운다. 1 - 2) 홈 화면에서의 종목별 캔들차트는 별도의 기능(확대/축소, 이동, 십자선, 툴팁 등)을 요구하지 않기에현재 구현된..